JSON Hero 是一款用户友好的 JSON 工具,通过简洁而美观的用户界面及丰富的附加功能,极大地简化了对 JSON 文档的阅读和理解,提升了工作效率。
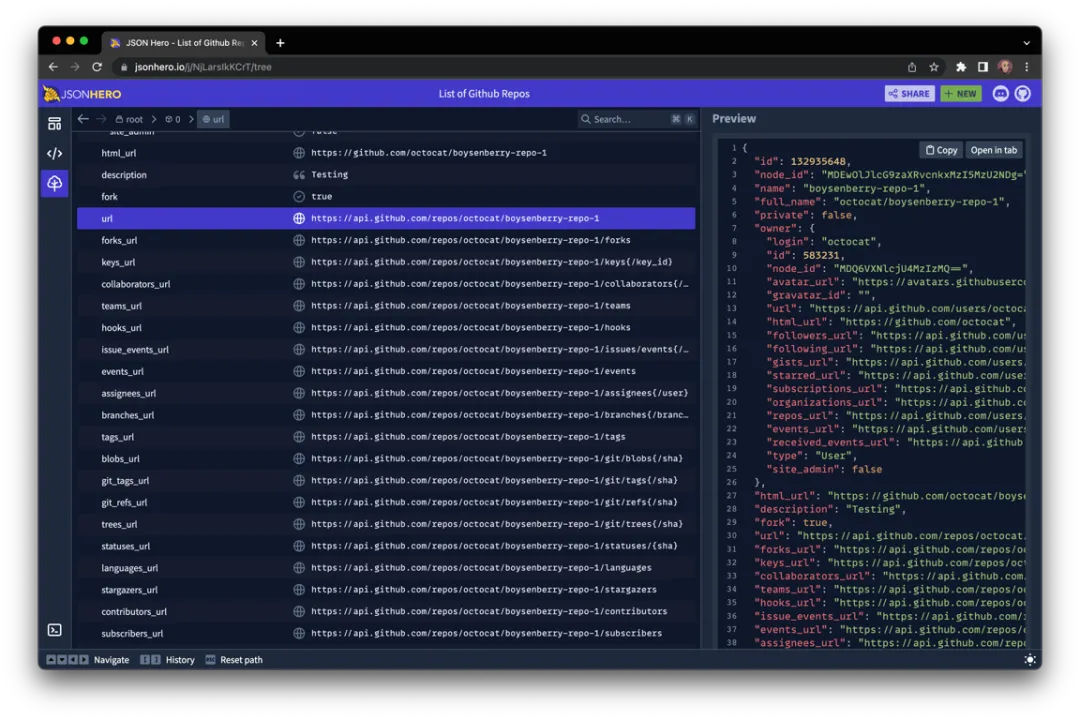
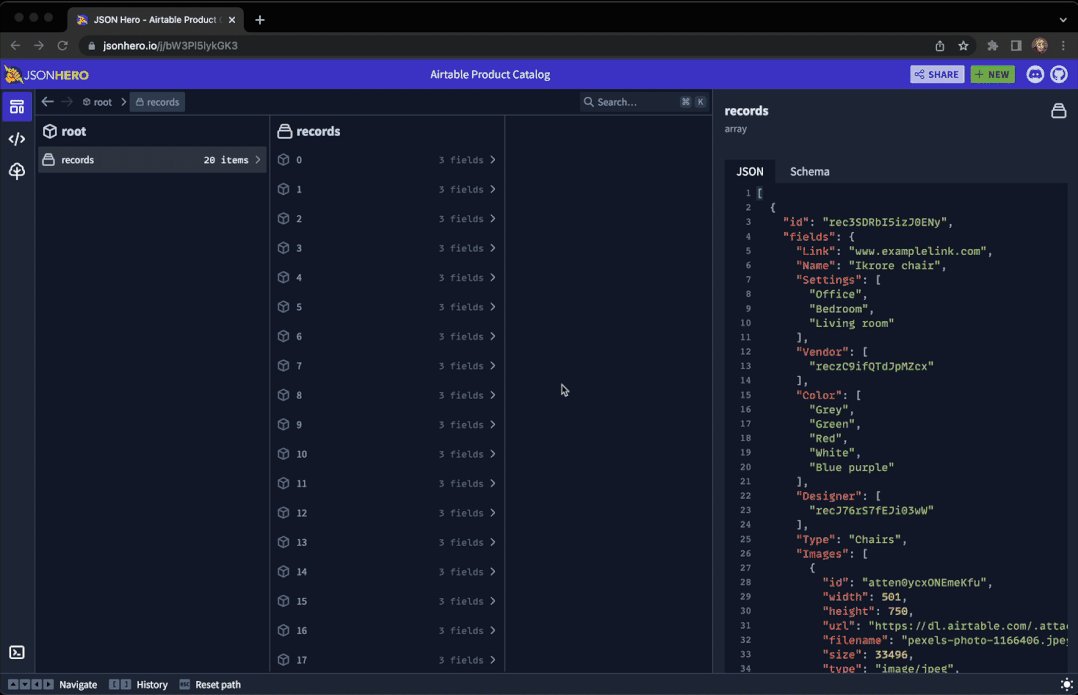
该工具支持多种展示方式来查看 JSON 内容,包括列视图、树视图以及标准的 JSON 视图。其中,列视图的设计灵感源自 macOS Finder,提供了一种全新的浏览 JSON 文档的方式。

本地安装(可选)
若希望在本地使用 JSON Hero,您需要首先克隆其源代码并安装必要的依赖项:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install
随后运行以下命令以启动服务,访问 http://localhost:8787 即可使用:
npm start
在线使用
您也可以直接访问 https://jsonhero.io/,只需将 JSON 文件拖入网页,或在提供的表单中粘贴 JSON 数据或 JSON 的 URL。
内容预览
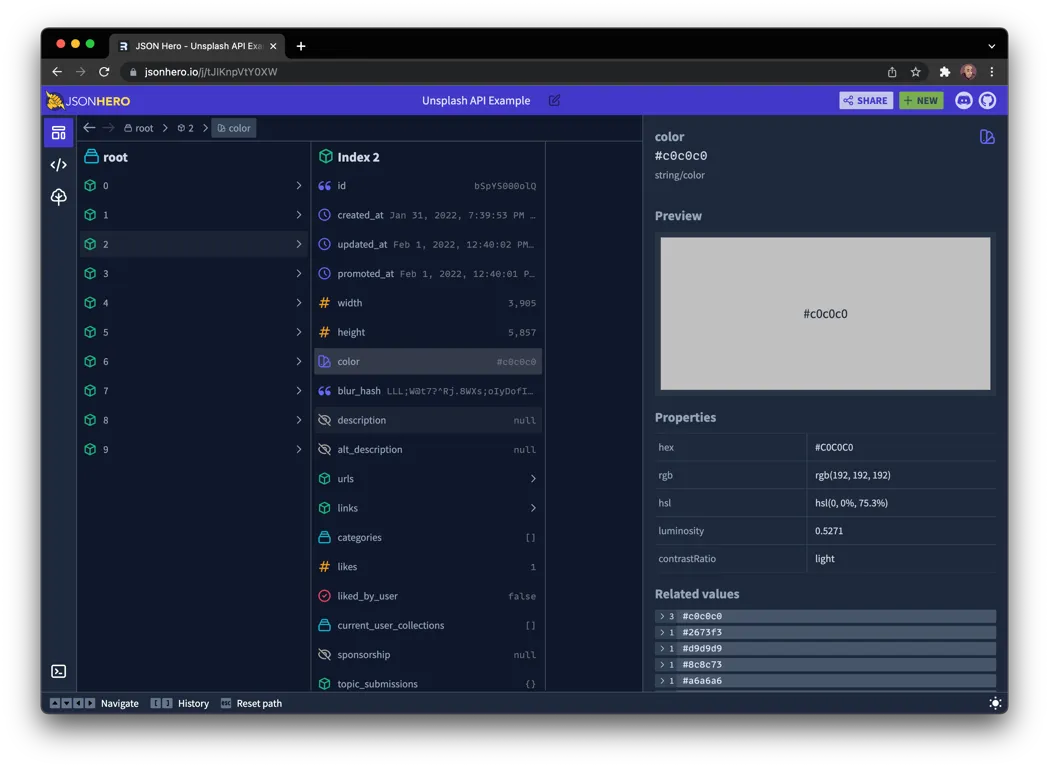
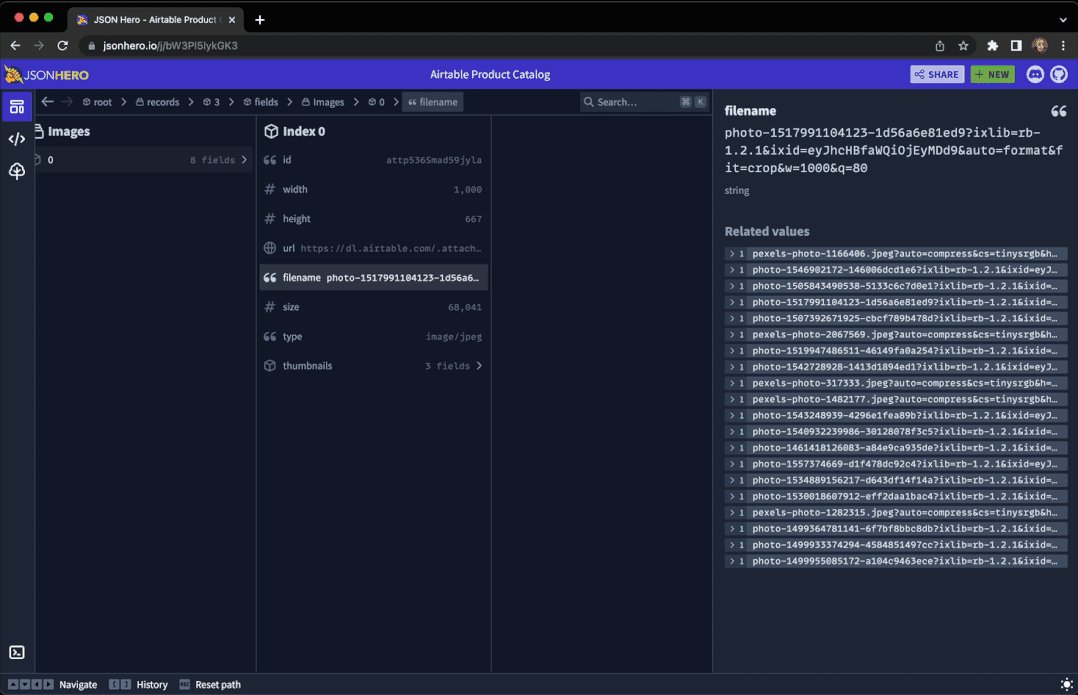
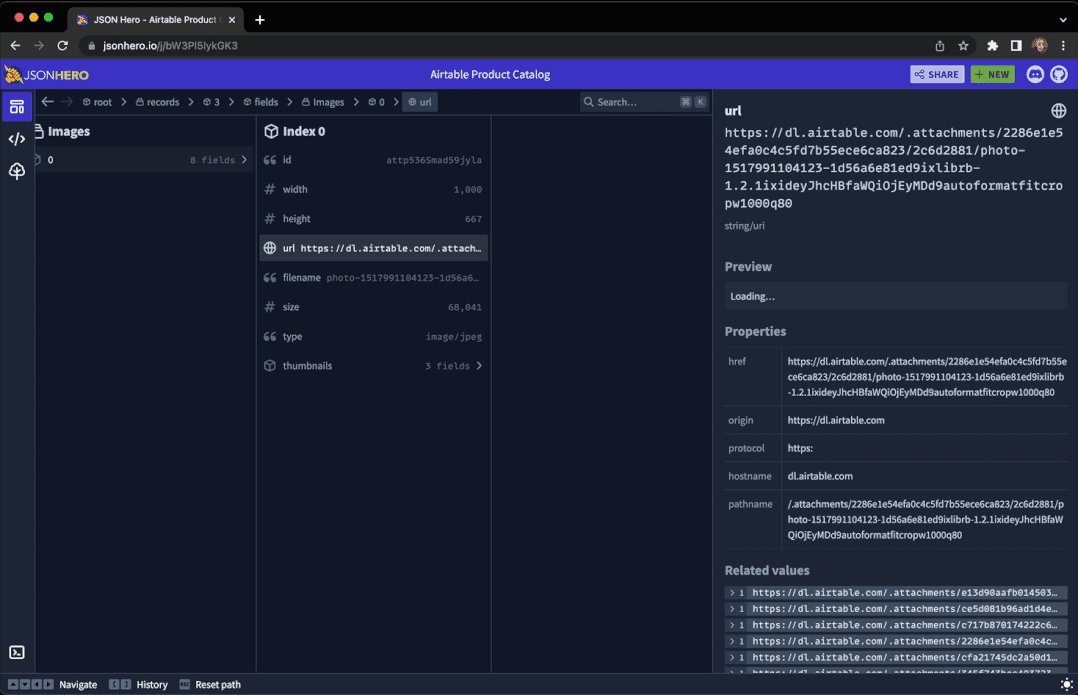
JSON Hero 具备自动推断字符串内容的功能,并对用户选择的值提供有益的预览和属性展示。
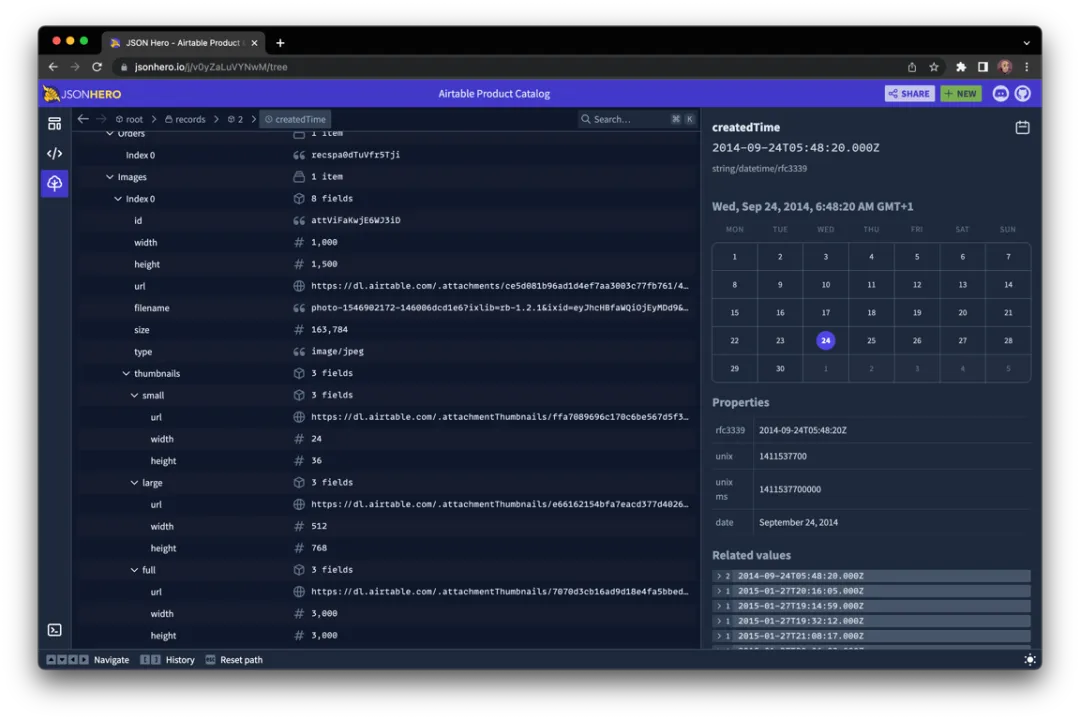
日期和时间展示

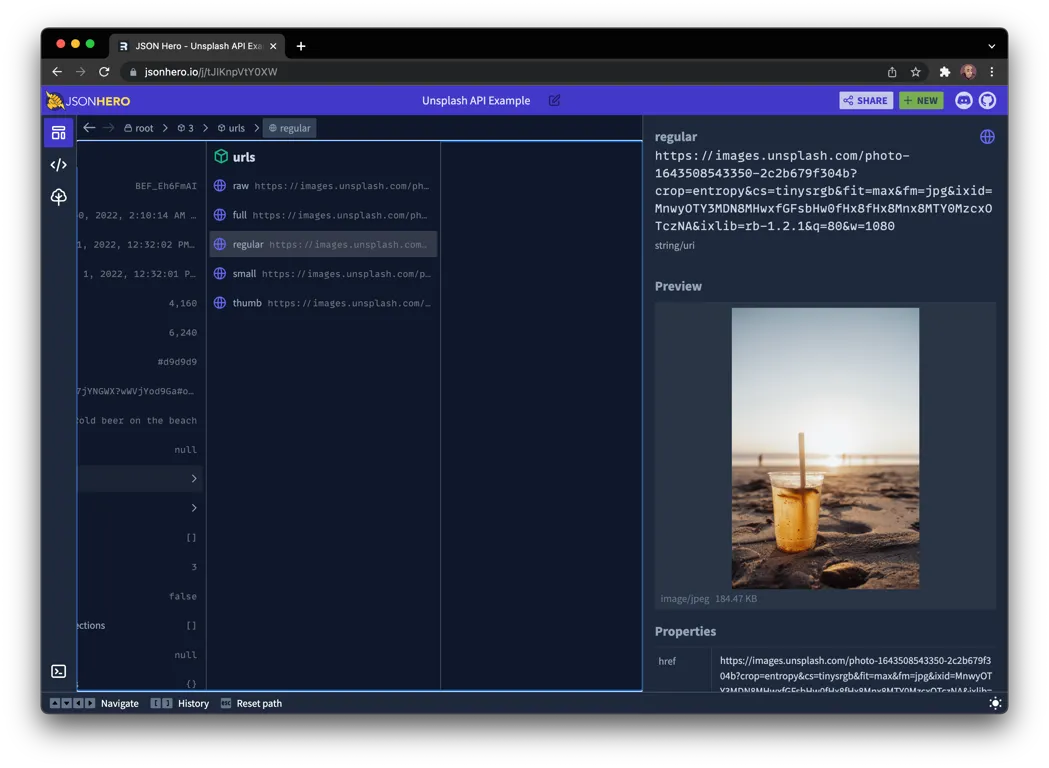
图片网址展示

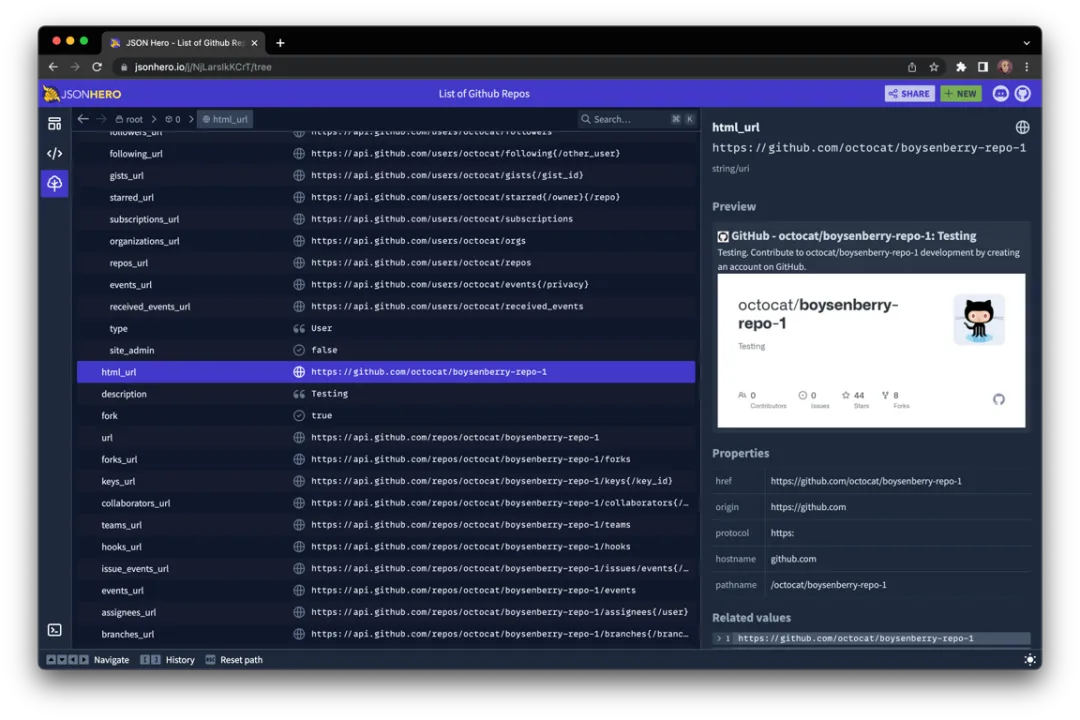
网站网址展示

JSON URL展示

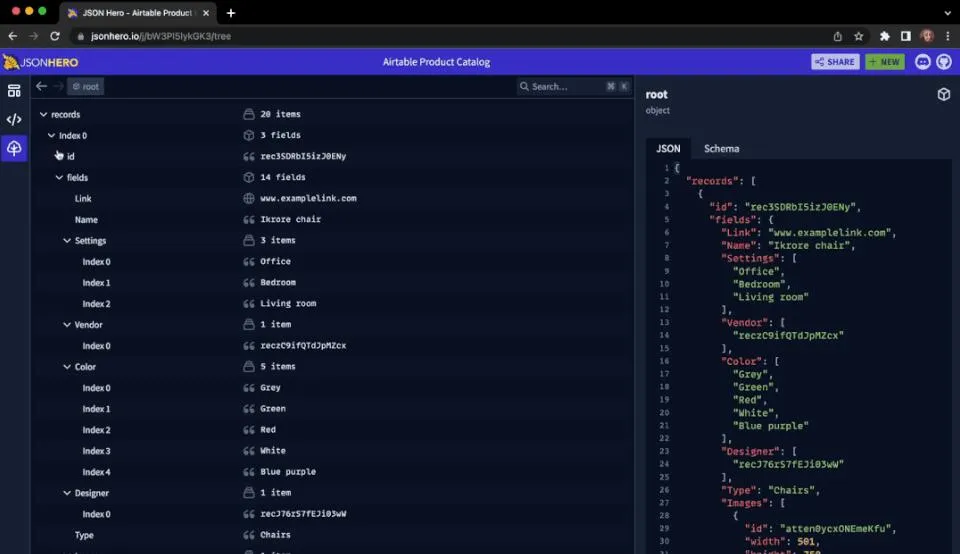
树状视图展示
树状图是最常用的展示方式之一,能够清晰地呈现数据结构。以下是几幅示例图:

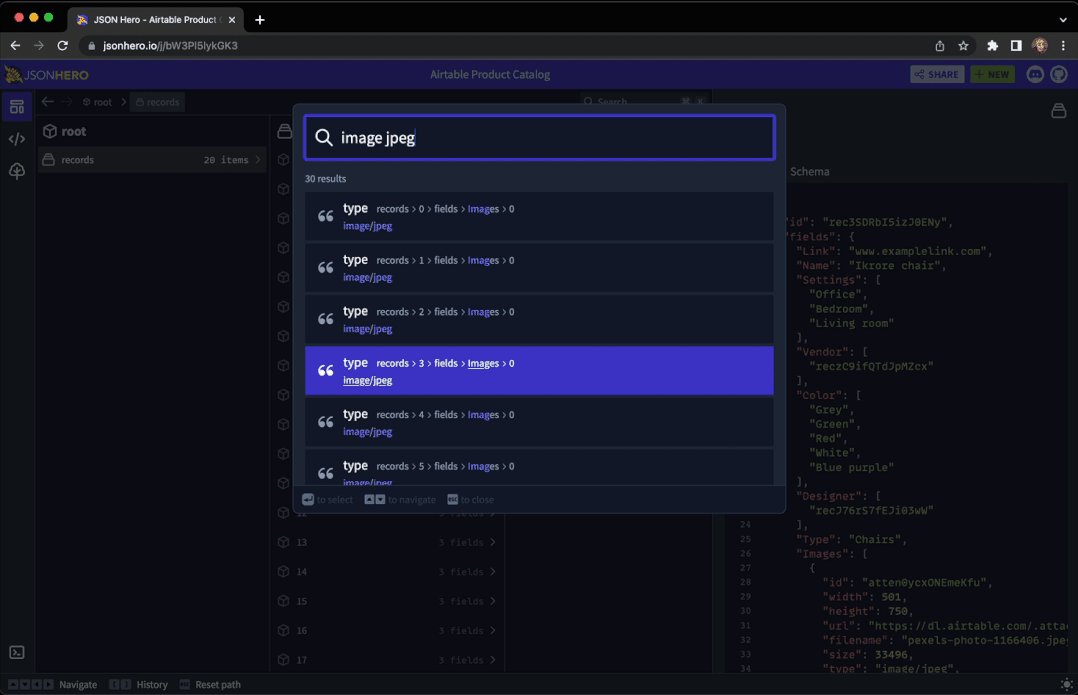
同时,JSON Hero 也支持对 JSON 数据进行搜索,极大地提升了数据操作的便捷性。

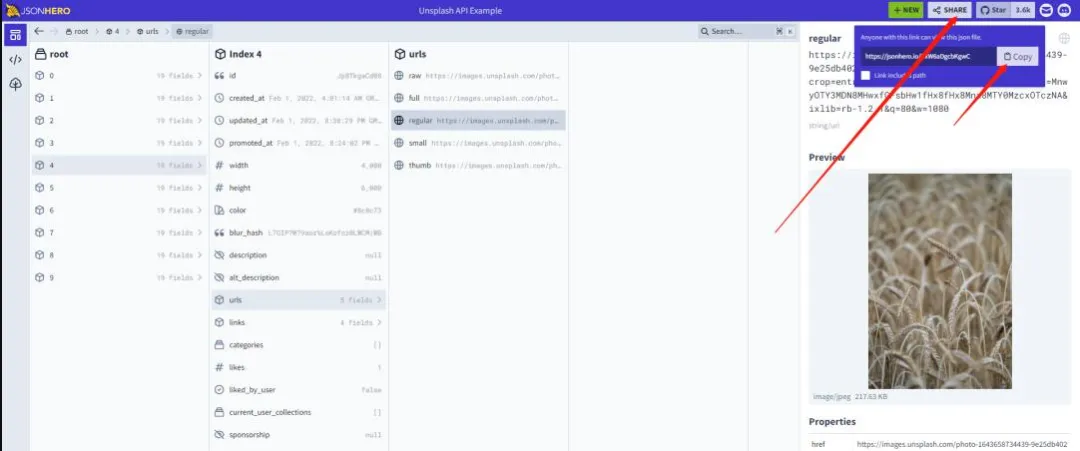
分享功能
操作完成后,若需要将数据分享给前端团队,无需复制所有数据,只需生成特定的链接,极为方便。

总体而言,JSON Hero 提供多种视图选项以查看 JSON 数据,并且支持与 VS Code 等扩展集成,必将成为处理 JSON 的开发者的得力助手。
