在日常开发过程中,开发者常常需要一个快速记录想法、代码片段、调试信息或临时保存重要内容的工具。虽然传统的记事本和文档编辑器往往缺乏灵活性,而一些专业的代码编辑器又过于庞大,难以满足这种轻量级需求。Heynote 应运而生,作为专为开发者设计的“草稿纸”应用程序,它提供了简洁高效的文本编辑功能,并集成了多种特性,帮助用户轻松记录和组织信息。

核心功能概述
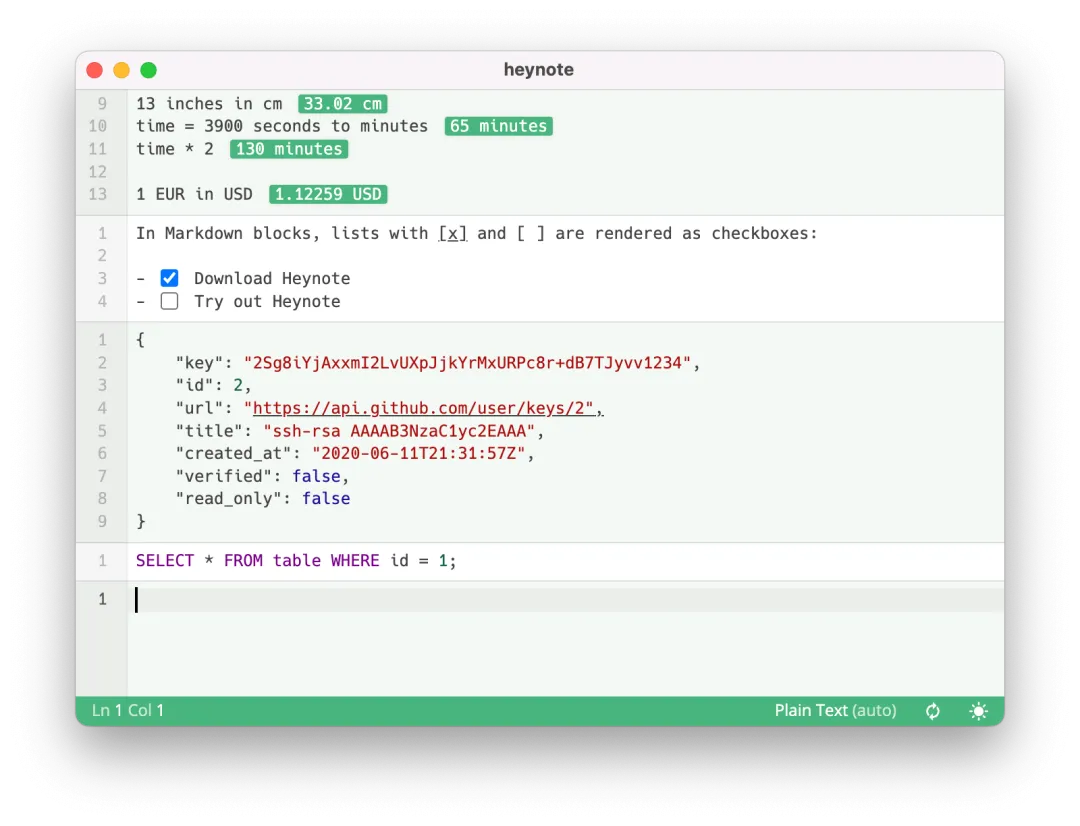
Heynote 拥有以下重要功能:
- 持久性文本缓冲区: Heynote 会持久保存所有内容,即使应用程序关闭,用户下次打开时仍可查看之前记录的内容。
- 块状结构: Heynote 将文本内容分为多个块,每个块可设置不同的语言类型,如 JavaScript、JSON、Markdown 等。这使用户能够根据内容类型选择合适的格式,并享受语法高亮和自动格式化功能。
- 语法高亮: 支持超过 20 种编程语言的语法高亮,帮助用户轻松识别代码中的关键字、变量及函数等,提升代码可读性。
- 语言自动识别: Heynote 能够自动识别代码块的语言类型,并自动应用相应的语法高亮和格式化规则。
- 自动格式化: 自动格式化代码,使其更整洁规范,提升可读性和可维护性。
- 数学/计算器模式: 允许用户在文本块中输入数学表达式并计算结果,方便快速计算。
- 货币转换: 自动识别文本中的货币符号并进行实时货币转换,便于查看不同货币之间的汇率。
- 多光标编辑: 支持多光标编辑,用户可以同时编辑多个位置的文本,提高编辑效率。
- 深色/浅色主题: 提供深色和浅色两种主题,用户可根据自己的喜好选择合适的主题。
- 全局热键: 允许用户设置全局热键,以便快速显示或隐藏应用程序。
- 默认或 Emacs 风格键绑定: 提供两种键绑定方式,用户可根据习惯选择相应的键绑定方式。
如何使用 Heynote
Heynote 的使用非常简单,用户只需安装并打开应用程序,即可开始使用文本编辑功能。可以创建新的块,输入文本内容,设置语言类型,并利用各种功能管理和组织信息。
代码示例
以下是一些基本用法的示例,展示 Heynote 的使用方式:
1. 记录 JSON 数据:
{
"name": "Heynote",
"version": "1.0.0",
"author": "Heyman"
}
2. 编写 JavaScript 代码:
function sum(a, b) {
return a + b;
}
console.log(sum(1, 2)); // 输出 3
3. 编写 Markdown 文档:
# Heynote 简介
Heynote 是一款专为开发者设计的“草稿纸”应用程序,它提供了简洁高效的文本编辑功能,并支持多种特性,让用户可以轻松记录和组织信息。
开发 Heynote
Heynote 是一个使用 Node.js 开发的开源项目,用户可从 GitHub 上获取代码并进行开发。
开发步骤:
- 安装 Node.js。
- 从 GitHub 克隆项目代码。
- 运行
npm install命令安装依赖。 - 运行
npm run dev命令启动开发服务器。
测试
用户可以使用以下命令运行测试:
npm run test:运行所有测试。npm run test:ui:在 Playwright UI 中运行测试。
总结
Heynote 是一款功能强大的工具,能帮助开发者轻松记录和组织信息。它具备丰富的功能且易于使用,同时是开源的,用户可以根据需求进行定制和扩展。如果你正在寻找一款简洁高效的文本编辑工具,Heynote 绝对是你的最佳选择。
