在开发类岗位的面试中,计算机网络知识一直是重点考核的领域。若要通过一两个问题涵盖大部分网络知识,关于网页浏览的完整过程的讨论无疑是最有效的。本篇文章将详细为大家解析这道常见的面试题,确保您掌握每一个环节的细节。
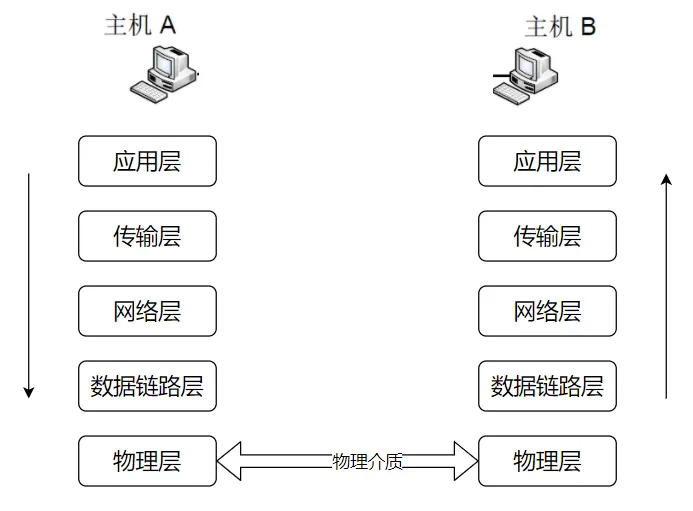
总体而言,网络通信模型可以用下图表示,熟练掌握五层网络结构模型后,您将能轻松联系到多个知识点。访问网页的过程也正是如此。

在我们讨论之前,先简单概述一下完整的浏览过程:
- 在浏览器地址栏输入所需网页的 URL。
- 浏览器通过 DNS 协议解析域名,获取对应的 IP 地址。
- 浏览器根据 IP 地址和端口号向目标服务器发起 TCP 连接请求。
- 一旦建立 TCP 连接,浏览器通过该连接发送 HTTP 请求报文,请求获取网页内容。
- 服务器处理 HTTP 请求并返回 HTTP 响应报文给浏览器。
- 浏览器解析 HTTP 响应中的 HTML 代码,渲染网页的结构和样式,并根据 HTML 中其他资源的 URL(如图片、CSS、JS等)再次发起 HTTP 请求,以获取这些资源,直至网页完全加载。
- 当不再需要与服务器通信时,浏览器可以主动关闭 TCP 连接,或者等待服务器的关闭请求。
应用层
一切的起点是打开浏览器并在地址栏中输入 URL,随后按下回车。那么,什么是 URL?访问 URL 具体有什么作用?
URL
URL(Uniform Resource Locators)即统一资源定位器。网络中所有资源的定位依赖于 URL,基本上每一个文件都有一个相应的 URL,类似于路径地址。理论上,文件资源与 URL 一一对应,但在实际应用中,某些 URL 可能会重定向至其他位置,导致多个 URL 指向同一资源。
URL 结构解析

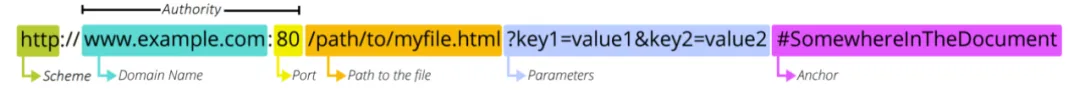
URL 的结构包括以下几部分:
- 协议:URL 开头的部分通常指示了所采用的应用层协议,主要有两种——HTTP 和 HTTPS。还有一些不太常见的前缀,比如用于文件传输的
ftp:。 - 域名:域名是访问网址的常用名称,有时也可以是网址的 IP 地址。可以把域名视作 IP 地址的可读版本,因为大多数人不会记住一个网址的 IP 地址。
- 端口:若访问网址指定了端口号,端口号将紧随域名,并用冒号分隔。
- 资源路径:在域名(端口)后,紧接着是资源路径,从第一个
/开始,表示从服务器根目录开始索引的文件路径。上图中要访问的文件是服务器根目录下的/path/to/myfile.html。早期设计中,该文件通常物理存储于服务器上,但随着网络技术发展,文件可能存放于云端,路径可能是虚拟的(遵循某种规则)。 - 参数:参数是浏览器在向服务器提交请求时附加的内容。服务器在解析请求时会提取这些参数。参数通常采用键值对的形式
key=value,每个键值对用&隔开,具体含义与请求操作的方法有关。 - 锚点:锚点是页面中的一个定位点。许多页面不仅仅是单页,如果指定了锚点,则在客户端展示该网页时会定位到锚点位置,相当于一个小书签。需要注意的是,锚点在 URL 中以
#开头,并且不会作为请求的一部分发送给服务器。
DNS
键入 URL 后,首先启动的过程是 DNS 服务器解析。DNS(Domain Name System)域名系统主要解决域名与 IP 地址映射的问题。毕竟,域名只是便于记忆的字符串,而实际的地址是 IP 地址。
HTTP/HTTPS
获得目标主机的 IP 地址后,浏览器便可以向该 IP 地址发送 HTTP 报文,以请求所需的资源。在这里,依据目标网站的不同,请求报文可能使用 HTTP 协议或安全性增强的 HTTPS 协议。
传输层
由于 HTTP 协议建立在 TCP 协议之上,应用层的数据在封装后将交给传输层,并由 TCP 协议继续封装。
TCP 协议确保数据传输的可靠性,是数据包传递的主要协议。
网络层
现在我们进入网络层,此时主机不再直接与另一主机交互,而是在与中间系统进行交互。也就是说,应用层和传输层是端到端的协议,而网络层及以下则是中间件的协议。
网络层的核心功能是转发与路由,这是必考的内容!如果面试中被问及网络层,至少要能够说出这五个字——转发与路由。
- 转发:将数据包从路由器的输入端口转移至相应的输出端口。
- 路由:确定数据包从源地址到目标地址所经过的路径。
至此,我们的数据包在应用层和传输层封装后,已准备在物理层传输,首要的问题是——将数据包发送到哪里?即要将数据包发送到哪个路由器? 这正是 BGP 协议所要解决的关键问题。
