QD:定时任务自动执行框架

特性
- 基于Har:仅需上传通过抓包获得的Har文件,即可自动生成框架所需的HTTP任务模板。
- Tornado服务端:采用Tornado作为服务端,能实现异步快速响应前端请求及发起HTTP请求。
- API与插件支持:内置多种API和过滤器,供模板制作使用,并计划未来提供自定义插件的支持。
- 开源项目:QD是一个基于MIT许可证的开放源代码项目。
安装指南
根据不同的系统类型,选择下面的模板进行安装:
Docker Compose
services:
qd:
image: qdtoday/qd:latest
container_name: qd
ports:
- 8923:80
volumes:
- /mnt/user/appdata/qd:/usr/src/app/config
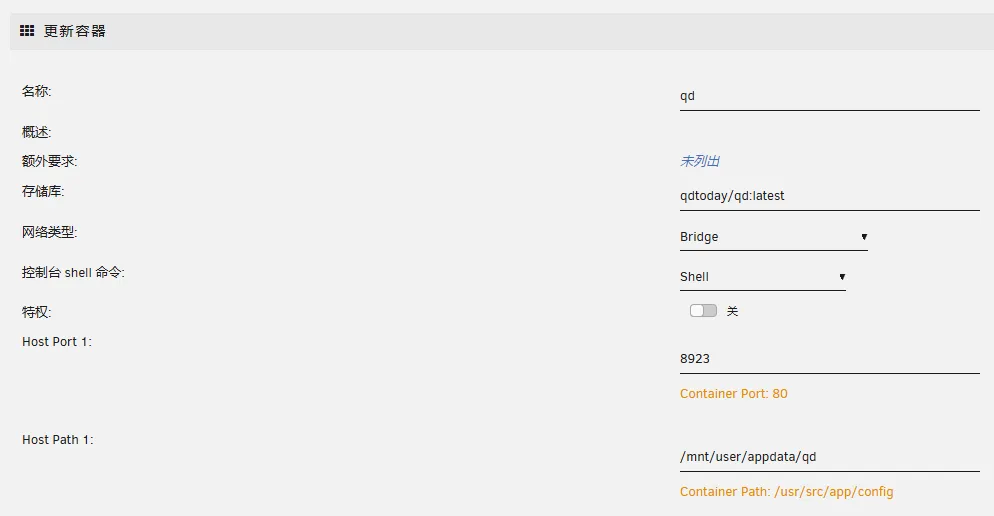
UNRAID 模板
<?xml version="1.0"?>
<Container version="2">
<Name>qd</Name>
<Repository>qdtoday/qd:latest</Repository>
<Registry/>
<Network>bridge</Network>
<MyIP/>
<Shell>sh</Shell>
<Privileged>false</Privileged>
<Support/>
<Project/>
<Overview/>
<Category/>
<WebUI>http://[IP]:[PORT:8923]</WebUI>
<TemplateURL/>
<Icon>https://mmbiz.qpic.cn/sz_mmbiz_png/5xFLia3A3km59OcSezUhspZk8SF4HRxkELcaMWciaFTBypLC5HpdvHeOe05N0r7CubvUuIaDh6uZ6UM7elE5oEMA/640?wx_fmt=png&amp;amp;from=appmsg</Icon>
<ExtraParams/>
<PostArgs/>
<CPUset/>
<DateInstalled>1727572741</DateInstalled>
<DonateText/>
<DonateLink/>
<Requires/>
<Config Name="Host Port 1" Target="80" Default="" Mode="tcp" Description="" Type="Port" Display="always" Required="false" Mask="false">8923</Config>
<Config Name="Host Path 1" Target="/usr/src/app/config" Default="" Mode="rw" Description="" Type="Path" Display="always" Required="false" Mask="false">/mnt/user/appdata/qd</Config>
</Container>

使用方法
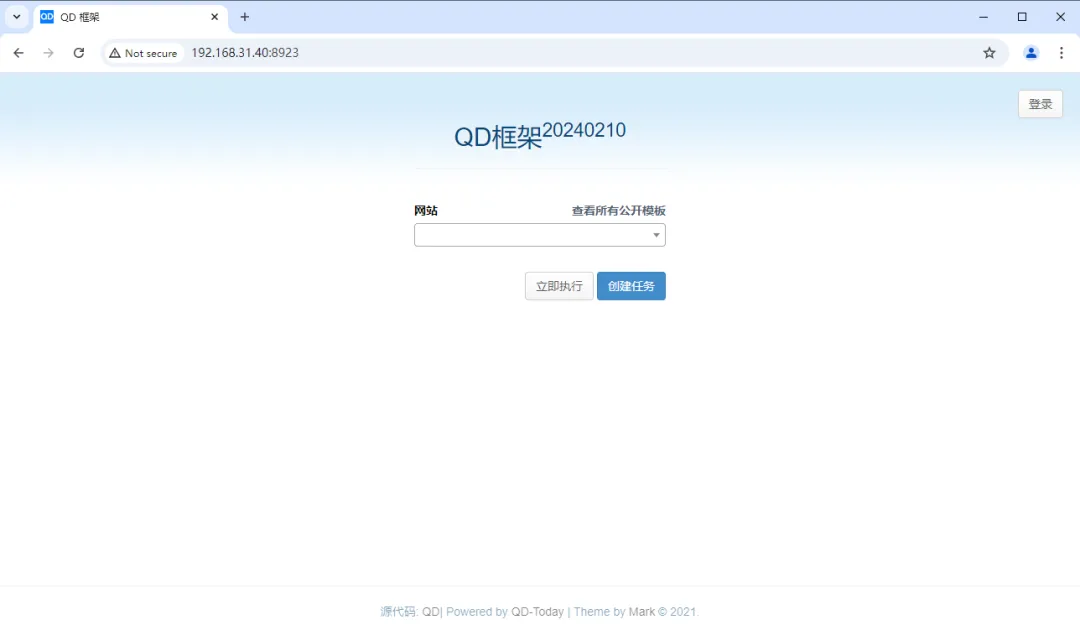
在浏览器中输入 http://NAS的IP:8923,即可进入编辑器界面。

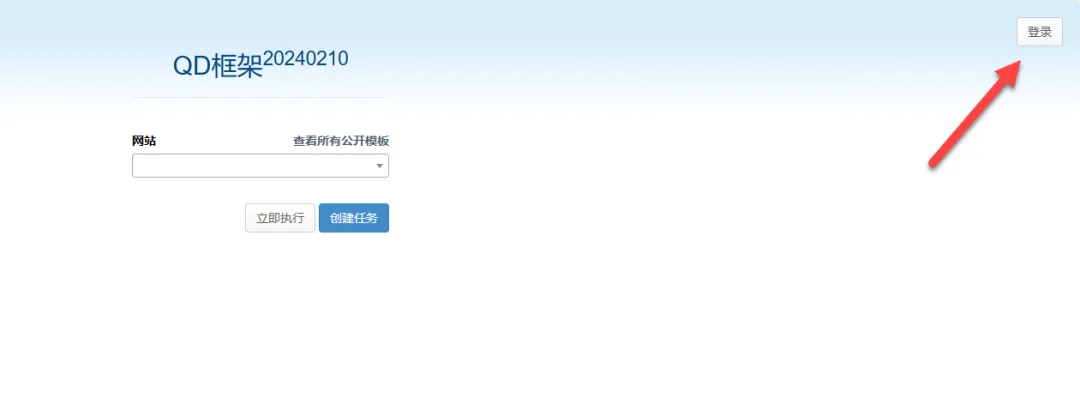
点击右上角的“登录”按钮。

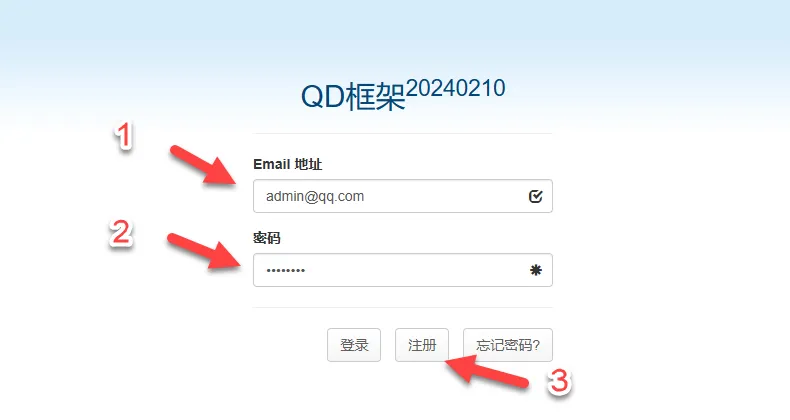
填写邮箱和密码以注册一个新账号(首个注册用户会自动成为管理员)。

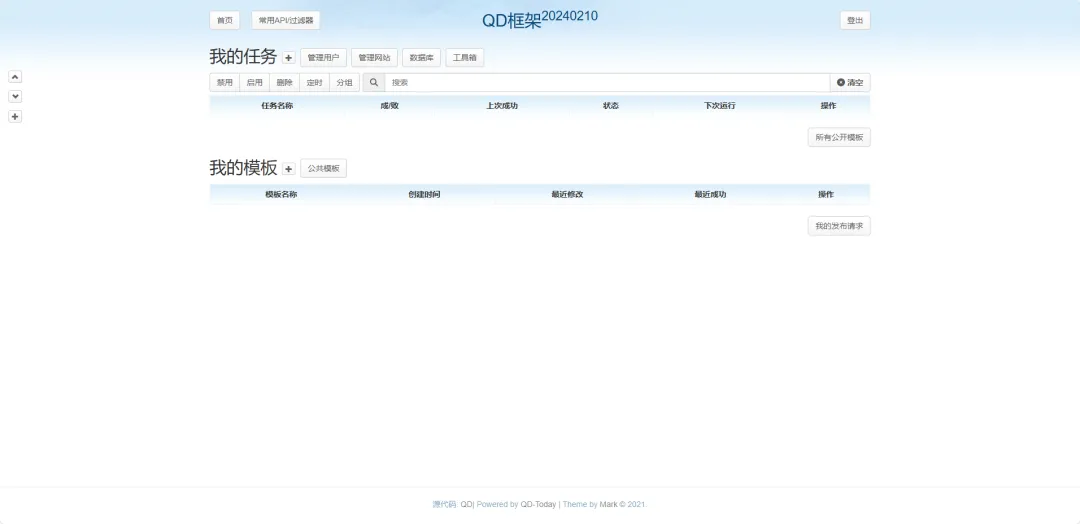
注册完成后,您将可以进入控制面板。

添加模板
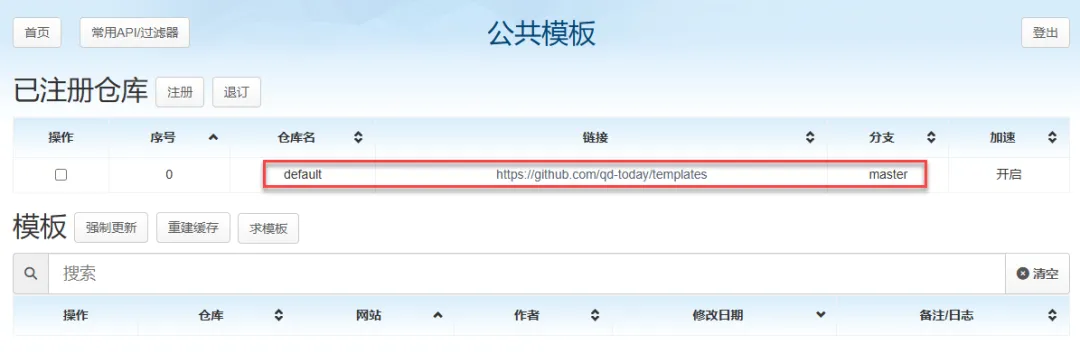
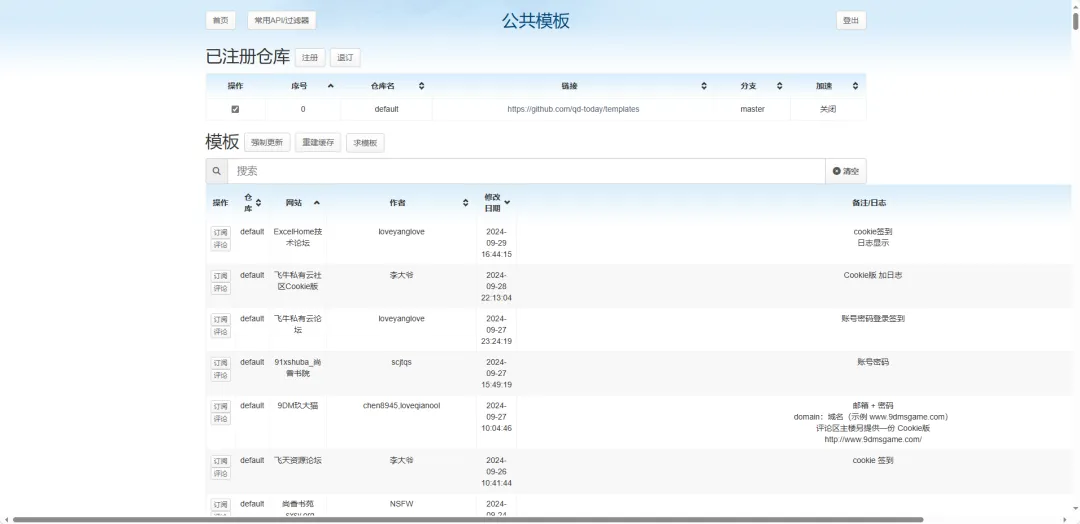
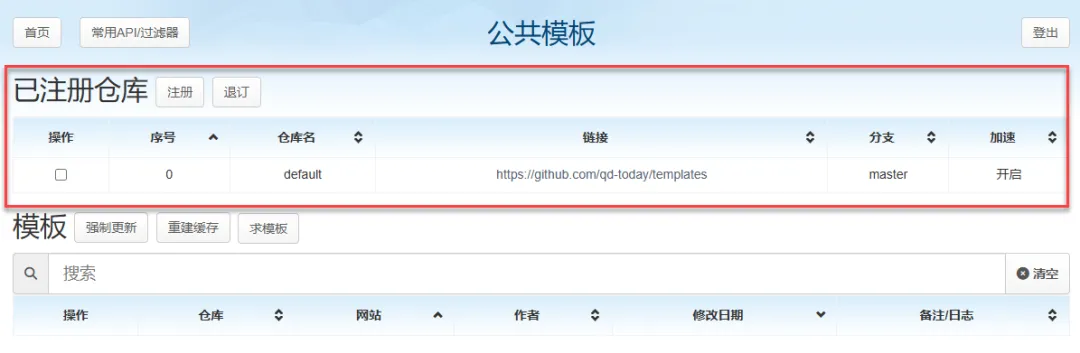
在使用之前,首先需要添加模板,点击“公共模板”。

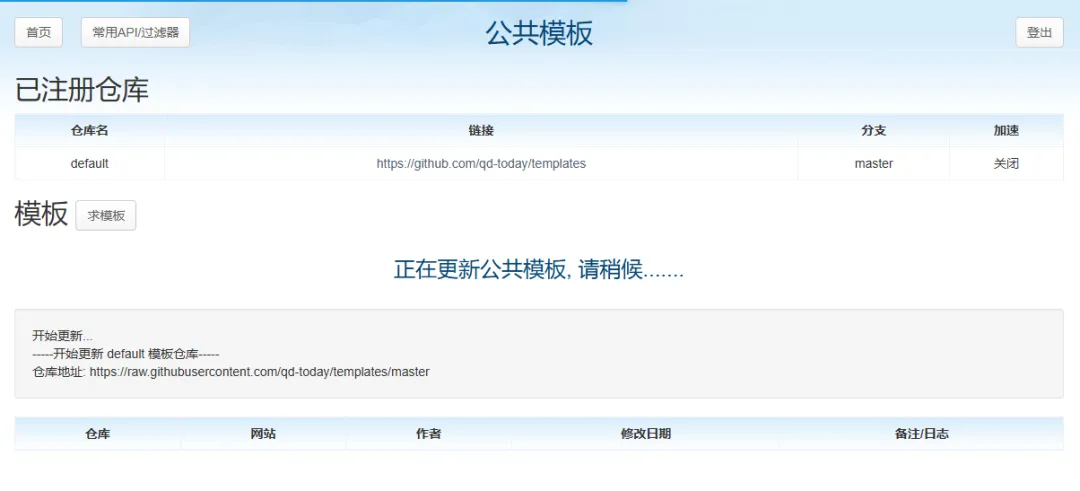
耐心等待模板更新,不过我这里的更新似乎失败了(可能是加速链接的问题)。

提示:初次注册的账号没有完整的管理员权限,需要先登出再重新登录以获取完整权限。
点击“登出”按钮。

重新登录后,您将获得完整的管理员权限。

接下来,复制默认仓库的信息。

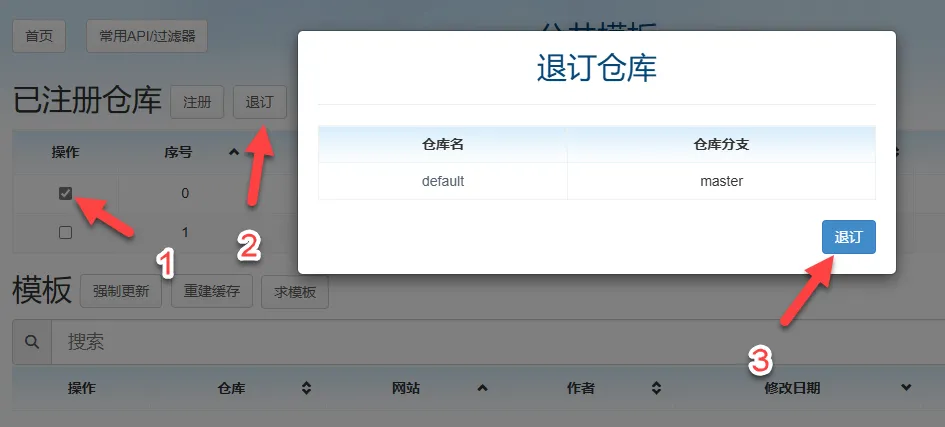
删除之前的仓库。

重新注册一个新的仓库(这里的加速可能存在一些问题)。

等待更新,这需要在网络良好的情况下进行。

如果一切正常,您将能看到模板列表。

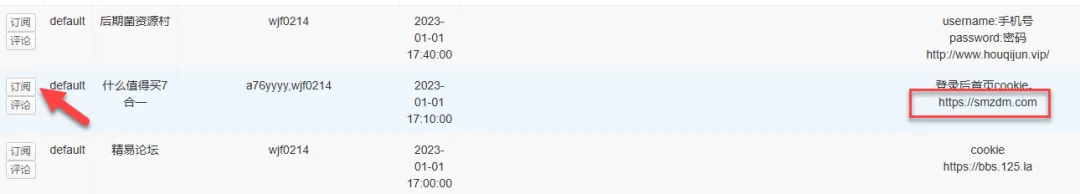
选择需要添加的模板,点击“订阅”(请注意后面的备注提示)。

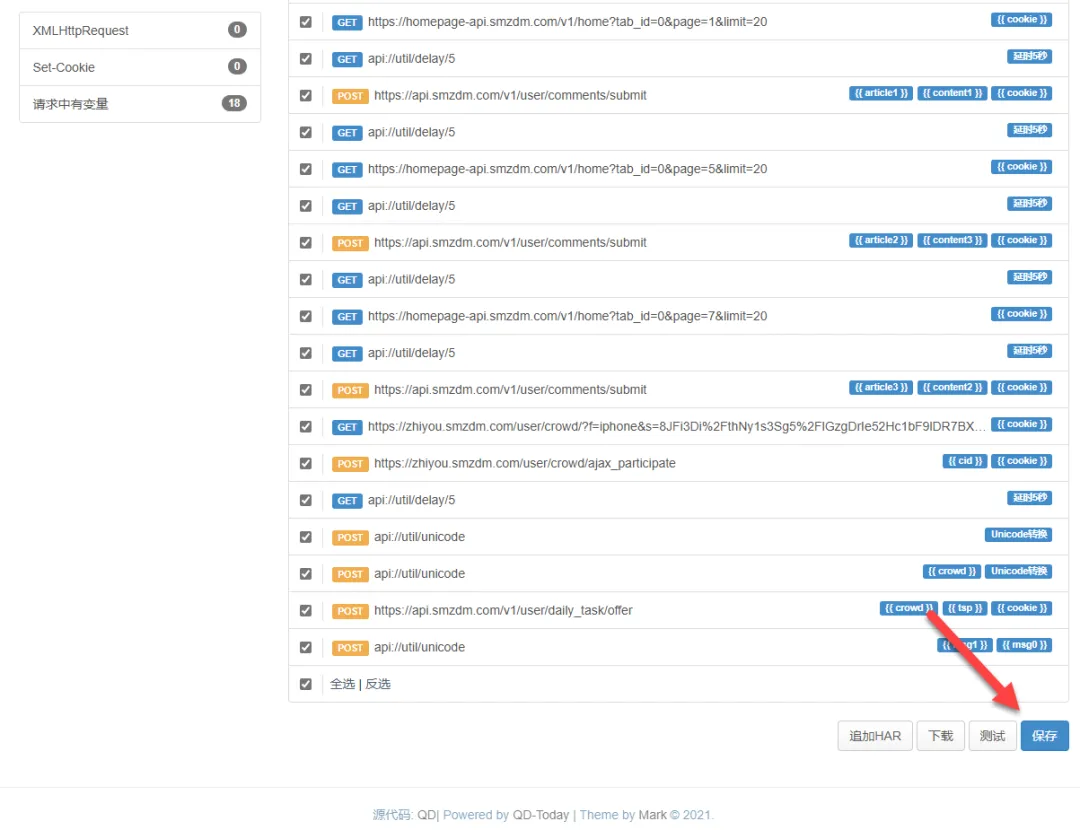
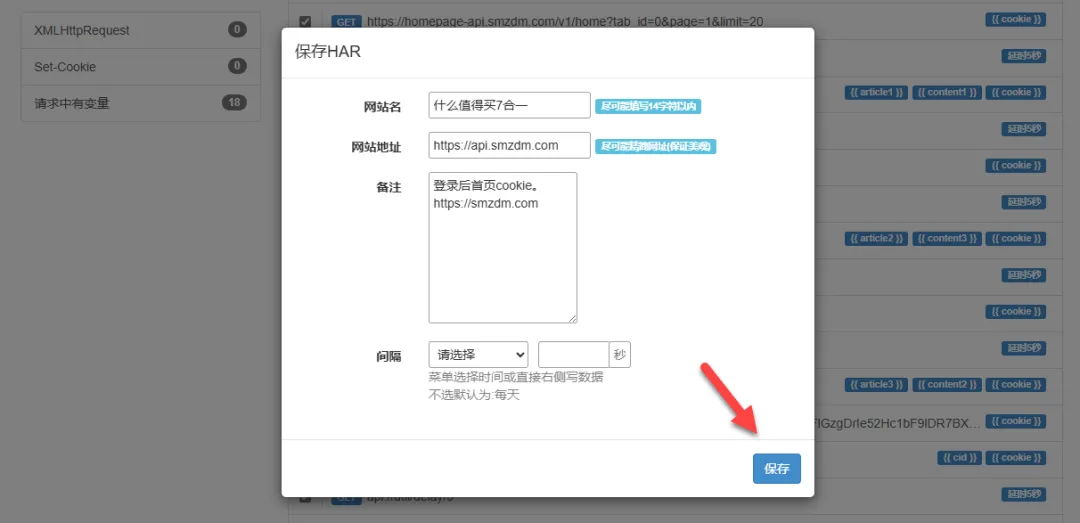
直接保存即可,后续还可以进行测试。

默认设置即可,点击“保存”。

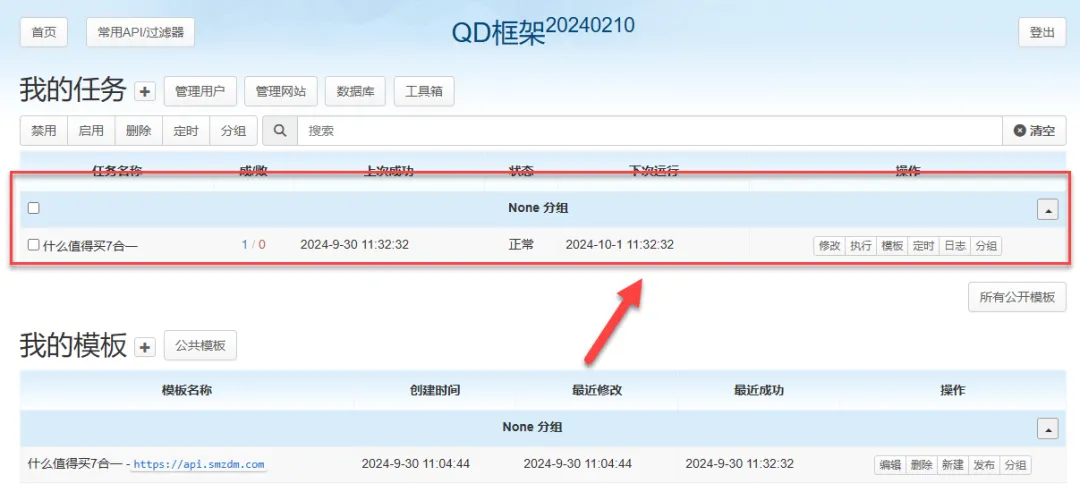
保存后,您的模板就会显示刚刚订阅的内容。

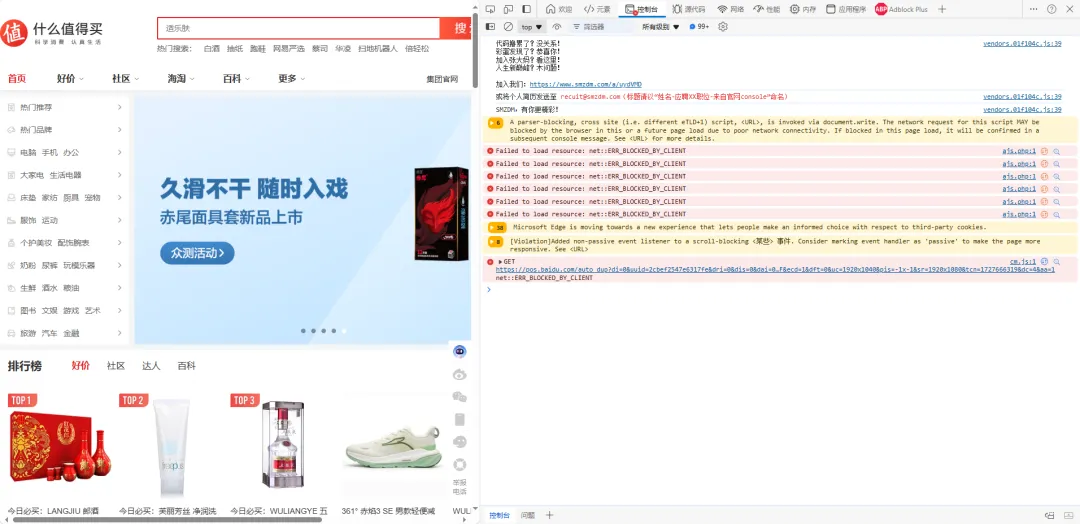
获取 Cookie
这里简要演示如何获取 Cookie(不同网站的方式可能有所不同,这里仅供参考),后续设置任务时需要用到。
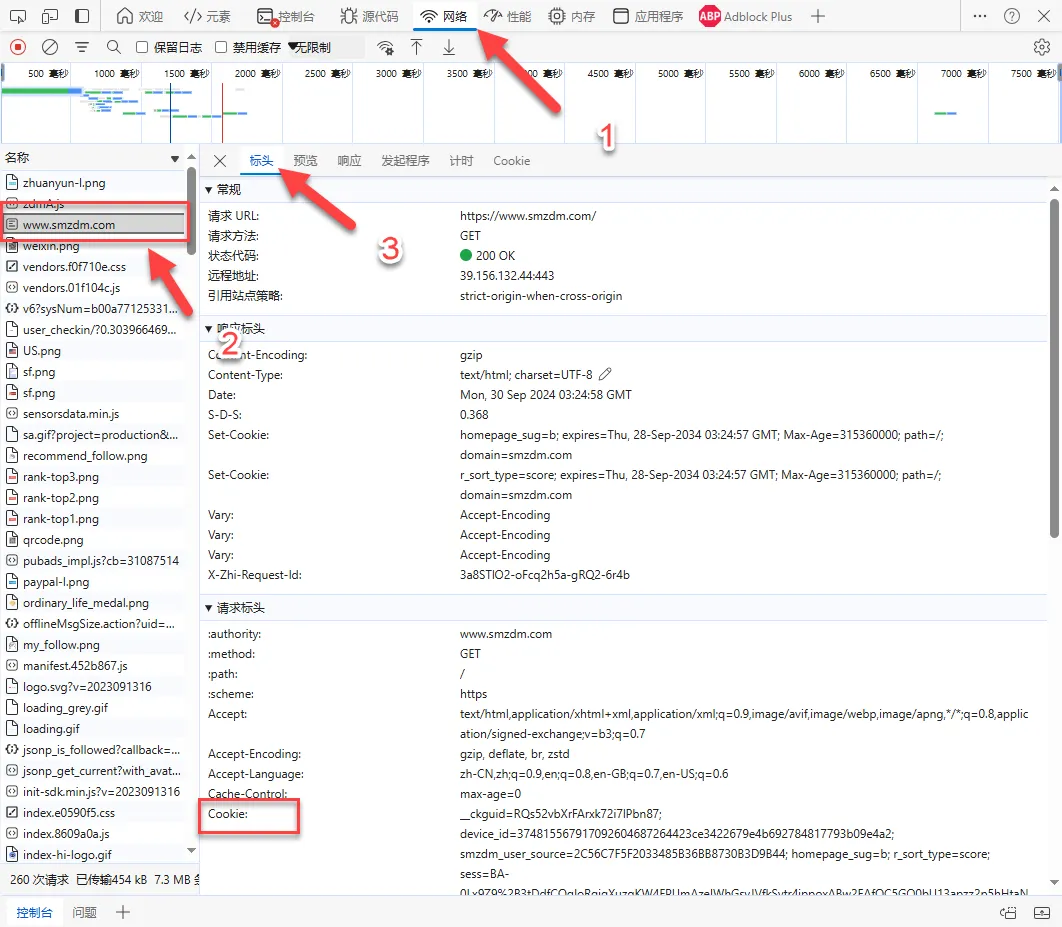
在浏览器中打开已登录的网页,按F12,即可打开开发者工具。

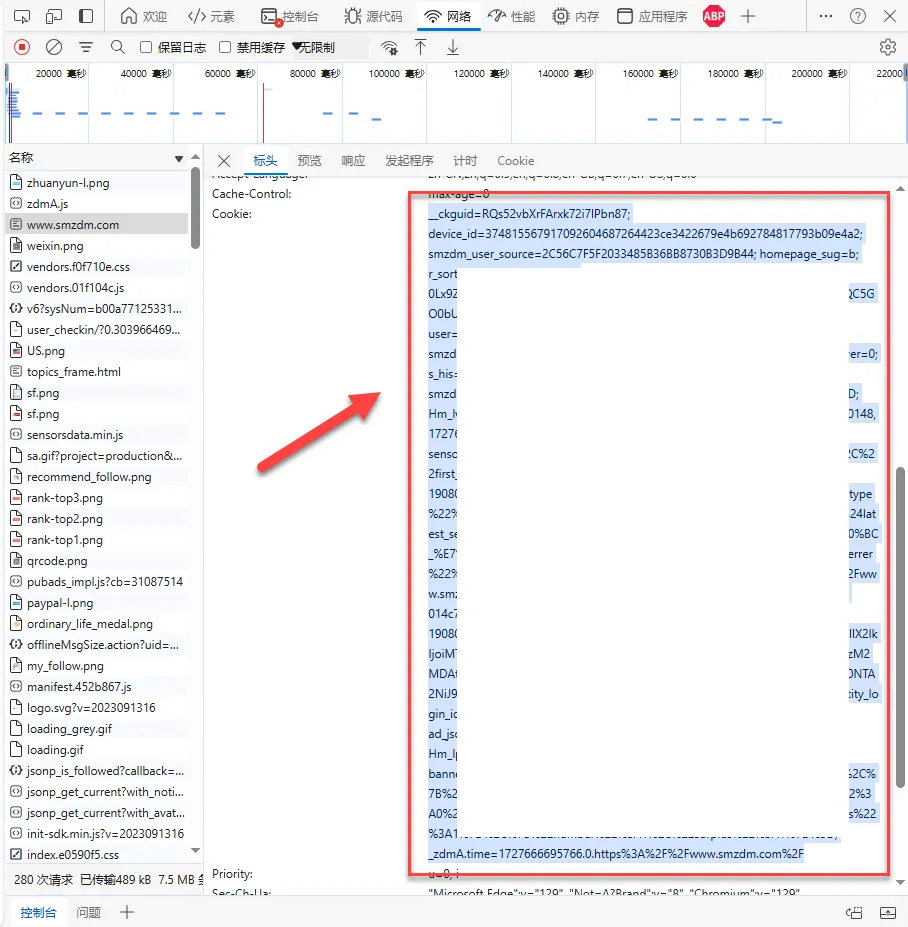
如图所示,可以找到 Cookie 信息。

复制需要的 Cookie 信息即可。

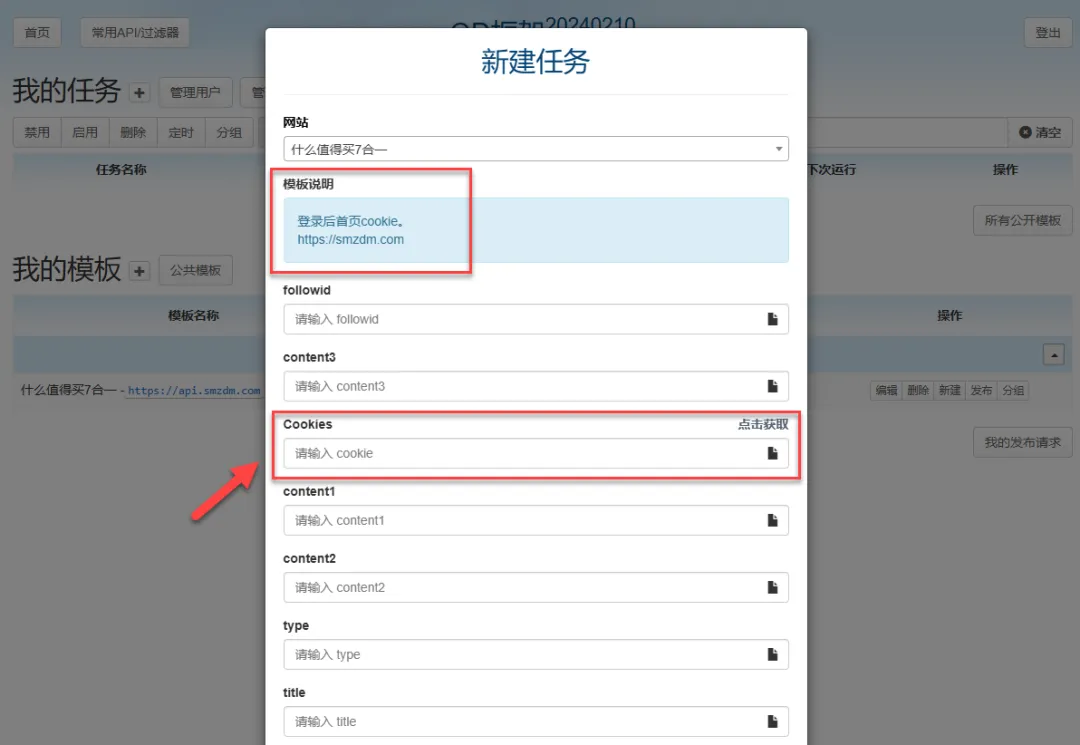
设置任务
在我的任务界面,点击“添加”按钮。

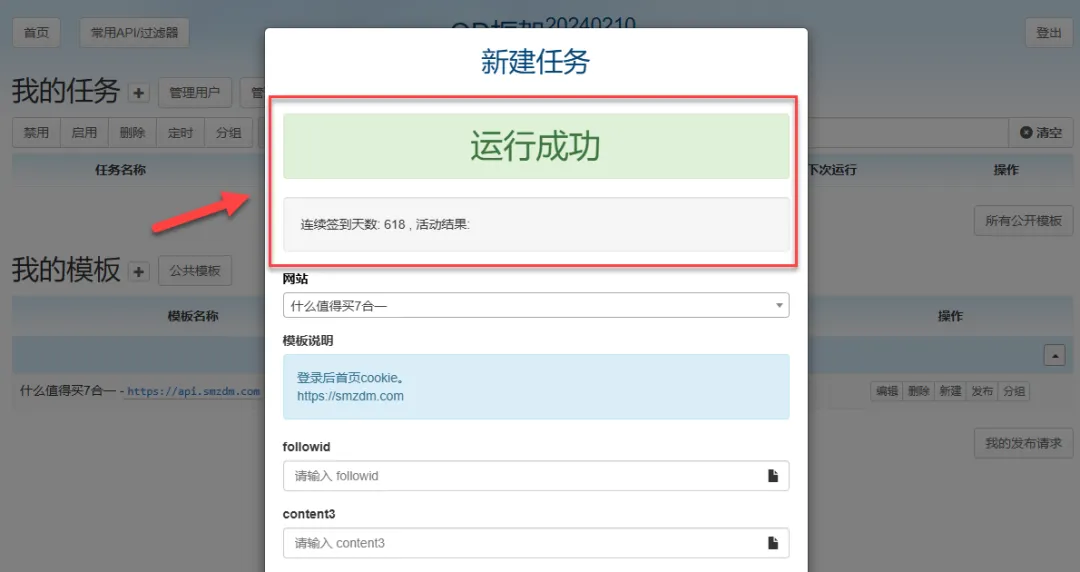
查看模板说明,登录网站以获取 Cookie。

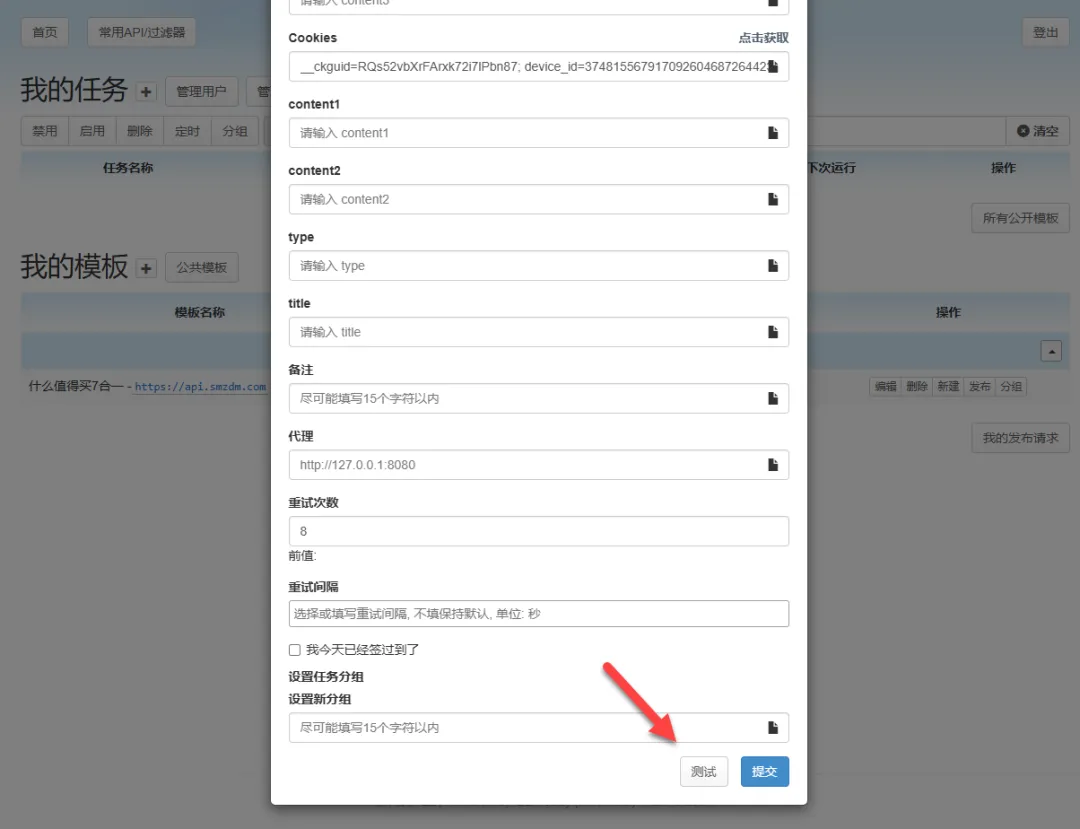
信息填写完成后,点击底部的“测试”按钮。

如果显示成功,则可点击底部的“提交”按钮。

这样每天就会自动完成签到。

总结
实际上,我一直在使用这个工具,平时只需放置它进行自动签到,无需过多干预。它提供了丰富的签到模板,非常适合小白用户直接使用,显著降低了使用门槛;如果默认模板不足,还可以根据网站需求自定义签到模板,其灵活性和可玩性都相当高。
推荐指数:⭐⭐⭐⭐⭐(非常推荐)
使用体验:⭐⭐⭐⭐(相当不错)
部署难易:⭐⭐(简单易上手)
接下来,我想分享一下使用过程中遇到的一些小问题:
- 仓库无法直接编辑,必须删除后重新创建。

- 自带的加速功能似乎存在一些问题。

- UI界面存在一些小问题。

