玻璃态(Glassmorphism)是一种视觉设计趋势,自2020年以来逐渐流行,并在苹果和微软的设计系统中占据了重要位置。这种设计风格模拟了磨砂玻璃的外观,巧妙地利用透明度和模糊效果来构建前景和背景元素之间的层级感和对比度。适当使用玻璃态可以有效提升界面的视觉层次,但若缺乏设计原则的指导或过度使用,则可能会降低界面的可见性和可用性。
本文提纲:
- 玻璃态的定义
- 设计系统中的玻璃态及其演变
- 玻璃态的特征
- 玻璃态设计的应用
- 结论
玻璃态的定义
玻璃态(Glassmorphism)是一种视觉设计风格,通过运用不同程度的半透明度,模拟磨砂玻璃的质感,以此在前景与背景元素之间创造层级感和对比度。
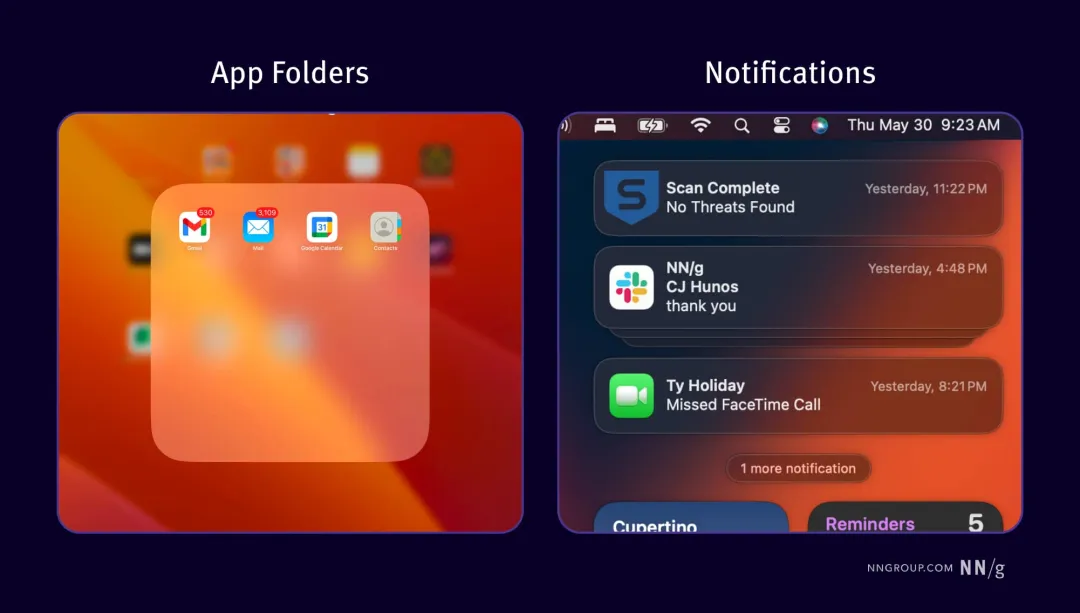
通常,玻璃态元素在多样的渐变或复杂背景上呈现时,会显得尤为醒目(见图1)。
 ▲ 图1. 苹果设计系统中的两个玻璃态示例:iPadOS 应用程序文件夹(左)和 MacOS 通知(右)。尽管背景元素依然可见,但却不易辨认。
▲ 图1. 苹果设计系统中的两个玻璃态示例:iPadOS 应用程序文件夹(左)和 MacOS 通知(右)。尽管背景元素依然可见,但却不易辨认。
设计系统中的玻璃态及其演变
让用户界面元素呈现玻璃效果的概念可追溯至2013年的iOS更新。在这次更新中,iOS菜单进行了重新设计(见图2),并引入了带有磨砂玻璃效果的半透明界面元素,从此奠定了玻璃态作为设计风格的基础。
 ▲ 图2. 2013年6月10日,Apple发布了具有全新用户界面的iOS 7。四年后,微软在2017年推出了Fluent设计系统,该系统旨在创造一种轻盈、有层次感和深度的设计语言,并融入动画与材质。其中,亚克力材质(acrylic material)这一背景效果灵感来自玻璃的外观(见图3)。
▲ 图2. 2013年6月10日,Apple发布了具有全新用户界面的iOS 7。四年后,微软在2017年推出了Fluent设计系统,该系统旨在创造一种轻盈、有层次感和深度的设计语言,并融入动画与材质。其中,亚克力材质(acrylic material)这一背景效果灵感来自玻璃的外观(见图3)。
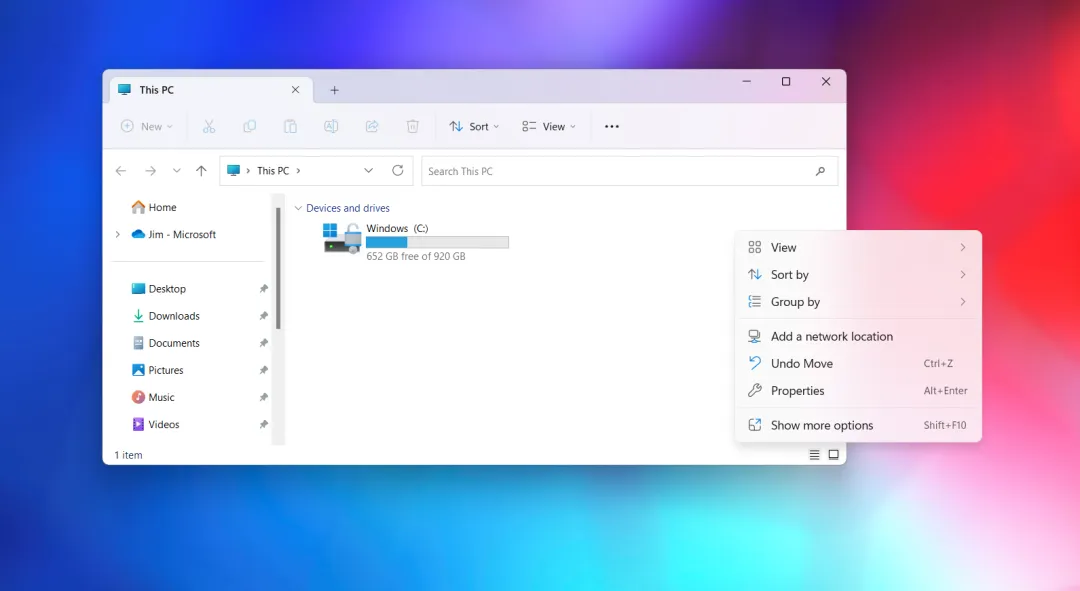
 ▲ 图3. 应用在Windows面板上的亚克力材质。三年后,苹果在2020年推出了macOS Big Sur更新,进一步引入了类似的半透明和玻璃般的视觉元素(见图4),这也是现在mac用户所熟悉的半透明面板。
▲ 图3. 应用在Windows面板上的亚克力材质。三年后,苹果在2020年推出了macOS Big Sur更新,进一步引入了类似的半透明和玻璃般的视觉元素(见图4),这也是现在mac用户所熟悉的半透明面板。
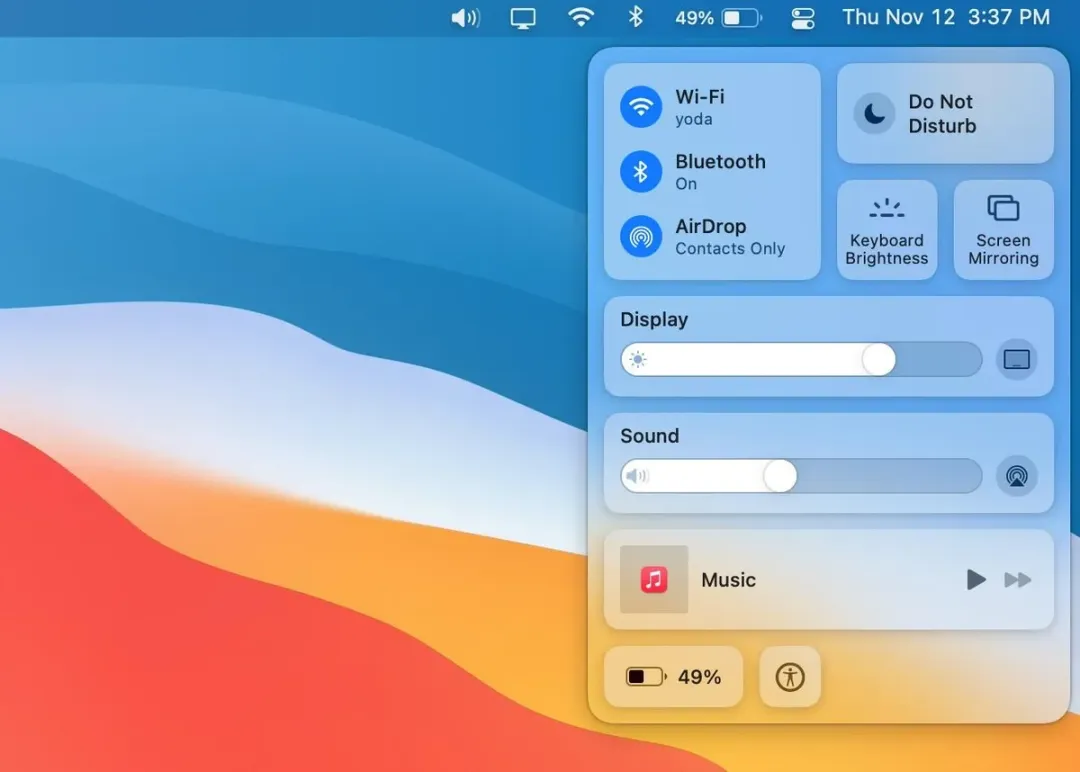
 ▲ 图4. 应用在macOS Big Sur面板上的半透明视觉元素。这些变革不仅使操作系统看起来更加现代和优雅,也使来自全球的UI设计师纷纷赞赏玻璃态在UI设计中的效果。到了2020年,玻璃态被公认为了一种UI设计趋势。
▲ 图4. 应用在macOS Big Sur面板上的半透明视觉元素。这些变革不仅使操作系统看起来更加现代和优雅,也使来自全球的UI设计师纷纷赞赏玻璃态在UI设计中的效果。到了2020年,玻璃态被公认为了一种UI设计趋势。
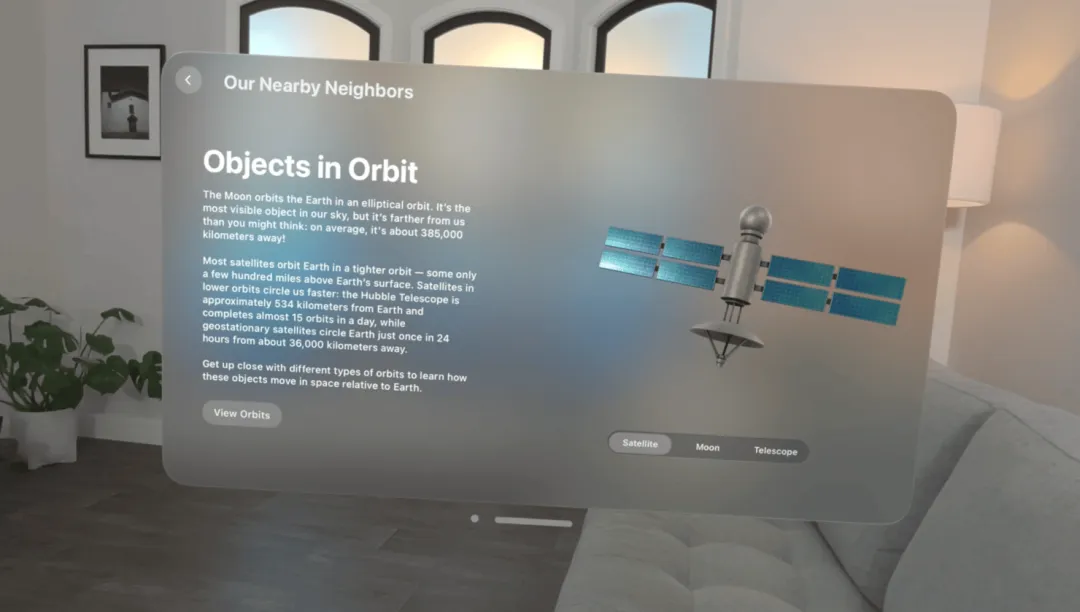
如今,玻璃态已拓展到虚拟现实和混合现实空间中。它通过为在标准屏幕上可能呈现为二维的对象提供材质纹理,来帮助保持3D体验。例如,Apple Vision Pro采用玻璃态作为半透明UI覆盖层(见图5),有效模糊了背后的虚拟现实环境,同时确保它们仍然可被感知。
 ▲ 图5. Apple Vision Pro界面中的玻璃态元素。
▲ 图5. Apple Vision Pro界面中的玻璃态元素。
玻璃态的特征
玻璃态主要具有以下三个特征:不透明度、背景模糊和描边与渐变。
不透明度
实现玻璃态外观的关键在于,能够透过元素观察到底层的内容。可以通过调整元素内部的颜色、图案或渐变的不透明度来达到这一效果。
不透明度定义了元素的透明程度。不透明度越高,后面的内容就越不易被观察到;而不透明度越低,则可见度越高。例如,我们可以透过家里的玻璃窗清晰看到外面的景象,这时玻璃窗的不透明度为0%。
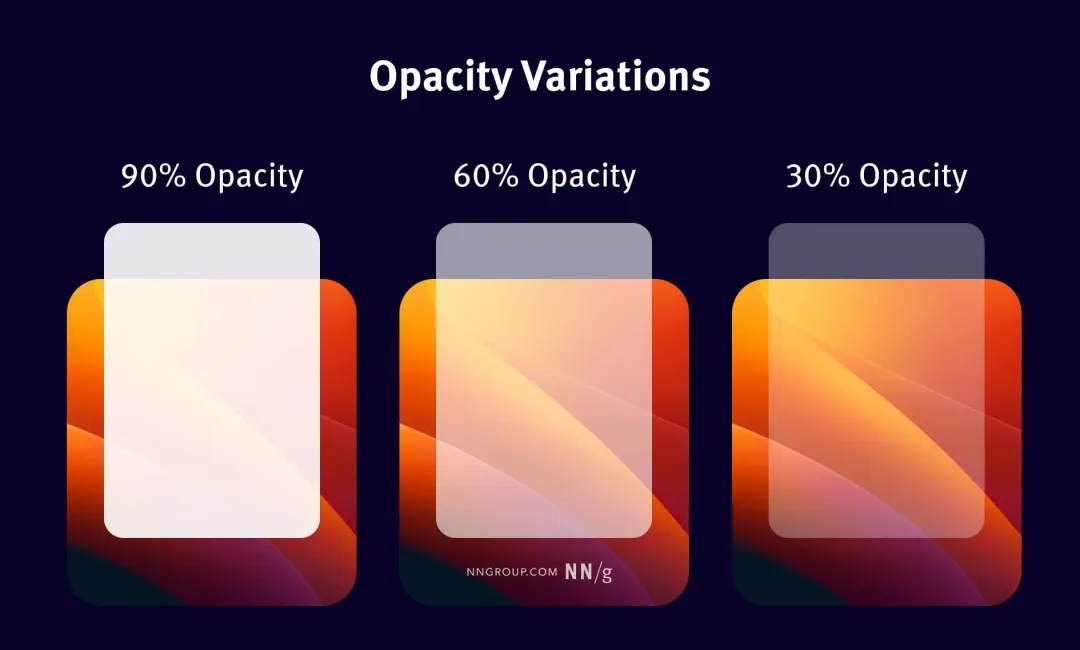
 ▲ 图6. 元素的不透明度越低,背景元素就越清晰可见。
▲ 图6. 元素的不透明度越低,背景元素就越清晰可见。
背景模糊
背景模糊效果使得元素后面的物体呈现模糊且失焦的外观。例如,通过浴室的磨砂玻璃门或会议室的雾化玻璃,我们可以看到另一侧的物体,但却无法清晰辨认。
背景模糊与较低的不透明度效果类似。比如,不透明度为30%且模糊度为25px的白色矩形会扭曲背景元素,但仍能辨别背景的轮廓;而当模糊度调整为100px时,背景元素则会变得更加失焦,并趋于融合。
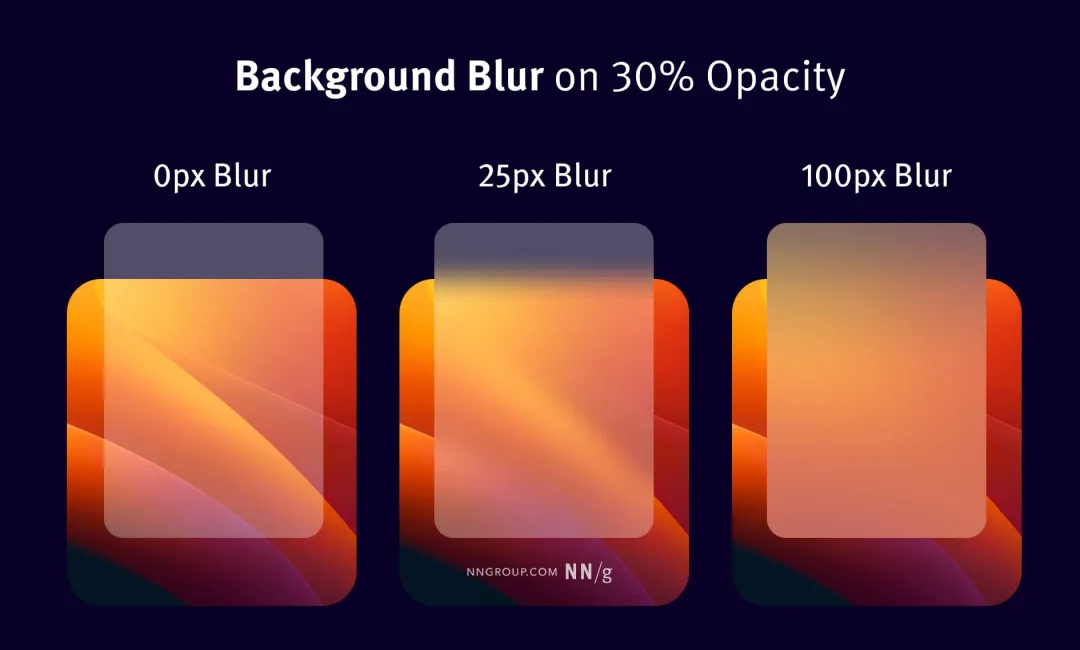
 ▲ 图7. 玻璃态组件上的背景模糊越多,后面的元素就越难以区分。
▲ 图7. 玻璃态组件上的背景模糊越多,后面的元素就越难以区分。
描边与渐变
除了不透明度和背景模糊外,描边(边框)和渐变也可以增强玻璃态元素的空间深度,尤其是在简单或单色背景上更为明显。
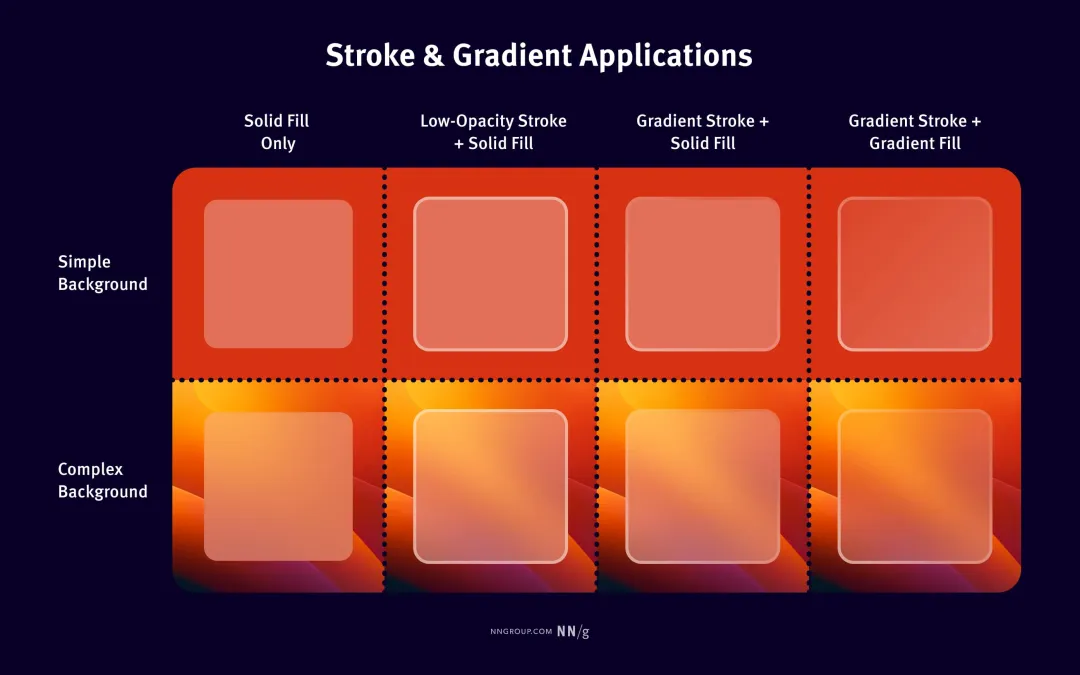
 ▲ 图8. 在简单背景上为元素添加低透明度的描边可以营造出厚度感。进一步运用渐变描边和渐变填充于单色背景上,也能提升空间深度感。
▲ 图8. 在简单背景上为元素添加低透明度的描边可以营造出厚度感。进一步运用渐变描边和渐变填充于单色背景上,也能提升空间深度感。
玻璃态设计的应用
在界面中加入玻璃态元素时,需要特别关注玻璃态组件上文本的可读性,这容易受到背景的影响。以下有三个建议供参考:
满足对比度要求
确保文本与图形元素满足足够的对比度要求。由于玻璃态组件为半透明,其文本元素可能覆盖多种背景颜色,从而影响可读性。推荐使用Figma的Contrast插件,快速检查文本与设计元素的对比度。
越模糊越好
背景模糊程度越高越好,尤其在复杂背景(如视频、摄影或动画)时。许多来自Behance或Dribble的UI设计旨在保持背景元素的可辨性,但过多的背景元素可能使用户难以专注于重要内容,从而影响文本的可读性。
由于元素可能出现在不同的层级结构中,例如网站的叠加层或桌面应用的上下文菜单,背景模糊的程度也应考虑到多种可能的背景情况。
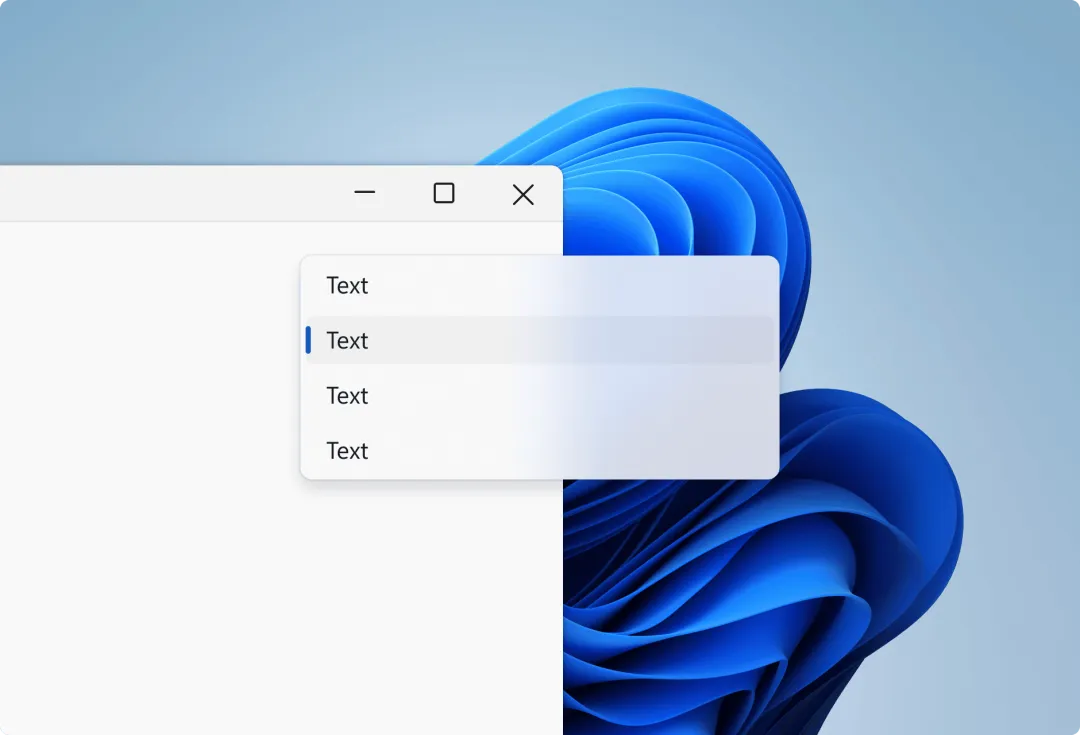
 ▲ 图9. Windows的上下级菜单考虑了多种背景情况,并强调当前与菜单交互的任务,以提高可读性。
▲ 图9. Windows的上下级菜单考虑了多种背景情况,并强调当前与菜单交互的任务,以提高可读性。
让用户调整透明度
如果条件允许,可以为用户提供调整对比度或透明度设置的选项。例如,苹果的辅助功能允许用户降低或提高对比度,从而使界面更友好地适应视力较差的用户。
结论
综上所述,玻璃态设计是一种广泛适用的设计风格,能够有效创建具有强层级关系的互动界面。在使用玻璃态时,设计师应多方考虑,保持页面的层级关系和元素的可读性。参考成熟的设计体系,如苹果的SwiftUI,能够避免在创建玻璃态元素时出现潜在问题。
